Schritt-für-Schritt-Anleitung: Unterschied zwischen den Versionen
(→Bilder) |
|||
| Zeile 584: | Zeile 584: | ||
'''Hier steht jetzt die nächste Überschrift''' | '''Hier steht jetzt die nächste Überschrift''' | ||
| + | ==Kategorien== | ||
| + | |||
| + | Sowohl Bilder als auch Artikel können mit Kategorien versehen werden, bzw. sie sollten mit Kategorien versehen werden. Wenn Sie z. B. einen Artikel zur Schule von Dorf x-wischhagen schreiben, sollten Sie diesem die Kategorie ''Schule'' geben. Das hat den Vorteil, dass jemand, der speziell zum Thema ''Schule'' forscht, sich über die Kategorie alle Seiten auflisten lassen kann, auf denen er Informationen zur Historie von Schulen in M-V findet. | ||
| + | |||
| + | ===Welche Kategorien gibt es?=== | ||
| + | Welche Kategorien es gibt, können Sie sich auflisten lassen. Im Menü am linken Rand finden Sie den Eintrag Spezialseiten. Wenn Sie darauf klicken, wird Ihnen eine Seite angezeigt, auf der alle Spezialseiten verzeichnet sind. Im zweiten Abschnitt ''Seitenlisten'' gibt es den Eintrag ''Kategorien''. Ein Klick hierauf führt Sie auf eine Seite, die alle vorhandenen Kategorien auflistet. | ||
| + | |||
| + | ===Wie setzt man die Kategorie in den Artikel?=== | ||
| + | Man bekommt die Kategorie in den Artikel, indem man ans Ende des Artikels in doppelten eckigen Klammern erst Kategorie mit anschließendem Doppelpunkt schreibt und dann die gewünschte Kategorie dahinter schreibt, im Beispiel also ''Schule'': | ||
| + | <code><nowiki>[[Kategorie:Schule]]</nowiki></code> | ||
| + | |||
| + | Man kann natürlich auch mehrere Kategorien vergeben. Soll es im Artikel speziell um das Schulgebäude gehen, könnte man z. B. noch die Kategorie ''Bauwerke'' vergeben. | ||
| + | |||
| + | <code><nowiki>[[Kategorie:Schule]] [[Kategorie:Bauwerke]]</nowiki></code> | ||
| + | |||
| + | Dann werden die Kategorien am Ende des Artikels getrennt durch senkrechte Striche aufgeführt. Auch hier gilt: Suchen Sie sich, wenn Sie unsicher sind, Seiten heraus, auf denen unten Kategorien aufgelistet werden, und sehen Sie sich den Quelltext der Seite an. | ||
==Weitere Hinweise und Hilfestellung für Anfänger== | ==Weitere Hinweise und Hilfestellung für Anfänger== | ||
Version vom 6. Mai 2024, 19:11 Uhr
Als Nutzer registrieren
Zunächst müssen Sie sich im Chroniken-Portal registrieren und einen Benutzernamen festlegen. Dazu wenden Sie sich über die Kontaktadresse:
registrierung@ortschroniken-mv.de
an den Administrator des Portals. Bitte geben Sie uns Ihren Namen, den Sie interessierenden Ort oder die Region und den gewünschten Nutzernamen an. Dann bekommen Sie Ihre Zugangsdaten, mit denen Sie sich im Portal als Nutzer anmelden können. Beachten Sie bitte, dass der angegebene Kontakt nur für Registrierungen zuständig ist.
Anmelden
Dazu klicken Sie auf „Anmelden“ ganz rechts oben in der Ecke. Es erscheint eine Seite, auf der Sie sich mit Nutzername und Passwort anmelden. Dass Sie angemeldet sind, erkennen Sie daran, dass nun am oberen Rand links neben „Anmelden“ noch weitere Links stehen:
- Ihr Nutzername
Dieser Link führt auf eine Seite, auf der Sie sich persönlich vorstellen können. Sie müssen dies aber nicht tun.
- Diskussion
Auf dieser Seite können Diskussionen mit anderen Nutzern geführt werden. Meint jemand bspw. einen Fehler in Ihrer Chronik gefunden zu haben, kann er hier darauf hinweisen. Sie können dann reagieren. Selbstverständlich können Sie auf dieselbe Weise zu Artikeln von anderen Diskussionsbeiträge auf deren Diskussionsseiten schreiben.
- Einstellungen
Hier sehen Sie Ihre persönlichen Einstellungen und können diese ändern. Das automatisch zugesandte Passwort sollten Sie hier baldmöglichst in ein eigenes ändern.
- Beobachtungsliste
Im Prinzip kann jeder angemeldete Nutzer in jeden Artikel zugreifen. Es sollte zwar nicht in Texte anderer Autoren eingegriffen werden, trotzdem kann es bspw. beim Kopieren von Formatvorlagen auch unabsichtlich passieren. Sie sollten daher Ihre Artikel zu der Beobachtungsliste zufügen. Dann werden auf der Beobachtungsliste alle Änderungen an Ihren Artikeln aufgeführt und Sie können ggf. auf diese reagieren und unerwünschte Änderungen rückgängig machen.
- Beiträge
Hier werden Ihnen alle Ihre jemals im Chronikenportal gemachten Beiträge aufgelistet.
Vorbemerkung: Rechtliches
Als Autor sind Sie dafür verantwortlich, nur Texte, Bilder und anderes Material in diesem Portal zu veröffentlichen, bei denen Sie das dürfen. D. h., entweder
- Sie besitzen die Urheberrechte selbst, oder
- das Material ist frei verfügbar, weil der Urheber seit mehr als 70 Jahren verstorben ist, oder
- Sie haben die Erlaubnis vom Urheber zu Veröffentlichung (schriftlich) erhalten.
Die Betreiber des Portals kontrollieren dies nicht. Sollten dennoch – bspw. durch Zufall oder durch Hinweise Dritter – Bedenken bei einzelnen Texten, Bildern oder anderem Material hinsichtlich der urheberrechtlichen Lage auftauchen, werden die Betreiber des Portals die zweifelhaften Materialien aus dem Portal entfernen.
Vorbemerkung: Seite und Artikel
Streng genommen ist ein Artikel der Text und die Seite das, worauf der Text erscheint – analog zu einem Artikel auf einer Zeitungsseite, nur dass die Seite in einem Online-Portal etwas virtuelles ist. Da aber hier im Portal jede Seite nur einen Artikel umfasst, bzw. jeder Artikel auf einer Seite steht, können die Begriffe Seite und Artikel synonym gebraucht werden.
Die Registerkarten eines Artikels
Änderungen an eigenen Artikeln
Wenn Sie sich Ihren Artikel ansehen, sehen Sie am oberen Rand 5 Reiter, die beiden linken weisen auf die zum Artikel gehörenden Seiten:
- Seite: zeigt den eigentlichen Artikel
- Diskussion: zeigt die Diskussionsseite zum Artikel; hier können andere Nutzer mit Ihnen eine Diskussion zu Ihrem Artikel beginnen, wenn sie Hinweise haben
Die drei rechten dienen zum Umgang mit dem Artikel:
- Lesen: ermöglicht lediglich das Lesen
- Bearbeiten: öffnet das Schreibfenster mit dem Code zum Artikel und ermöglicht es Ihnen, den Text des Artikels zu ändern.
- Versionsgeschichte: öffnet eine Seite, in der sämtliche jemals gemachten Änderungen mit Datum aufgelistet sind. Über diese Seite können auch frühere Versionen des Artikels wieder hergestellt werden.
In der Versionsgeschichte können Sie erkennen, wer wann was an einem Artikel geändert hat und bei Bedarf Fragen oder Anmerkungen dazu an den Autor schicken oder mit ihm auf der Diskussionsseite darüber diskutieren.
Orts-Artikel anlegen
Sie sind nun angemeldet und möchten anfangen, Ihre Chronik zu Xwischhagen eintragen.
- Dazu gehen Sie auf die Hauptseite – den Link finden Sie am linken Rand ganz oben.
- Sie wählen im Abschnitt Zugangsmöglichkeiten den Alphabetischen Ortsindex: Hier finden Sie in alphabetischer Reihenfolge alle Orte, zu denen bereits Ortschroniken in diesem Portal zugänglich sind. Finden Sie zu Xwischhagen noch keinen Eintrag in der alphabetischen Liste, existiert noch kein Orts-Artikel zu diesem Ort und Sie müssen ihn erst anlegen.
Dazu gehen Sie folgendermaßen vor:
- Passenden Buchstaben suchen: U–Z für Xwischhagen
- Auf „bearbeiten“ rechts daneben klicken, ein Fenster zum Schreiben öffnet sich
- Nach dem Schema bereits vorhandener Ortseinträge den eigenen Ort eintragen: mit einem Stern davor und den Ortsnamen in doppelte eckige Klammern. Sie können auch einen vorhandenen Eintrag kopieren und Ihren Ort hineinschreiben.
- Auf den Button Seite speichern klicken, die alphabetische Liste erscheint wieder, Ihr Ort ist nun eingetragen. Blaue Schriftfarbe stellt einen Link dar. Da zu Ihrem Ort bislang zwar der Link in der Liste steht, der verlinkte Artikel aber noch nicht existiert, ist die Schriftfarbe jedoch rot.
- auf Ihren Ort klicken. Eine Seite erscheint mit einem Fenster zum Schreiben.
- Hier hinein schreiben Sie den Ortsartikel, unter Beachtung der Empfehlungen zum Aufbau: siehe Leitfaden „Aufbau der Artikel“.
Wichtig: Manche Ortsnamen kommen mehrfach vor. Um hier Verwechslungen zu vermeiden, geben Sie in diesen Fällen bitte in Klammern eine Kennzeichnung der Lage Ihres Ortes an, in der Art: Xwischhagen (bei Stralsund)
Chronik-Artikel anlegen
Ihr Orts-Artikel ist fertig und Sie möchten nun mit dem Eintragen der eigentlichen Chronik beginnen. Sie müssen also eine Seite anlegen, auf der Sie die Chronik eintragen. Das tun Sie ganz analog: Im Orts-Artikel fügen Sie in den betreffenden Abschnitt einen Link auf den beabsichtigten Chronik-Artikel ein. Dieser ist noch in rot, weil der verlinkte Chronik-Artikel noch nicht existiert. Klicken Sie nun auf den Link und es öffnet sich eine neue Seite, auf der Sie nun die Chronik erstellen können, unter Beachtung der Empfehlungen zum Aufbau: siehe Leitfaden „Aufbau der Artikel“.
Verlinkung der Ortschronik in allen Zugängen
Wie unter Ortschroniken Mecklenburg-Vorpommern#Zugangsmöglichkeiten auf der Hauptseite des Portals erläutert, gibt es 5 Arten, auf die Chroniken zuzugreifen:
Alphabetischer Ortsindex
Hier ist Ihr Orts-Artikel bereits verlinkt, das haben Sie ja getan, als Sie diesen anlegten. Im Orts-Artikel sollten Sie bereits einen Link zu Ihrem Chronik-Artikel angelegt haben.
Zeitlicher Index
Hier müssen Sie Ihre Chronik noch selbst verlinken – vorausgesetzt, Sie haben diese entsprechend der vorgegebenen Epochen gegliedert. Das ist nicht immer möglich, bspw. kann es sein, dass zu einer Epoche keine Daten zu Ihrem Ort vorliegen oder ein Geschehnis erstreckt sich über eine Epochengrenze hinweg, sollte aber zusammenhängend erzählt werden. Nehmen Sie eine möglichst sinnvolle Zuordnung vor und geben Sie dem Link einen aussagekräftigen Namen, aus dem der Leser schließen kann, welcher Zeitraum ihn erwartet.
Wenn Ihre Chronik von Xwischhagen bspw. einen Familienstreit beschreibt, der sich von 1500 bis 1653 erstreckt, dessen Bericht nicht zerrissen werden soll, und zudem zur Epoche bis 1813 nur zwei Sätze enthält, die keinen eigenen Abschnitt rechtfertigen würden, könnte das so aussehen:
- Reformation und Nachreformationszeit (1517 bis 1648)
- Xwischhagen (1500 bis 1653)
- Bis zur napoleonischen Zeit (bis 1813)
- Bis zur Reichseinigung (bis 1871)
- Xwischhagen (1653 bis 1871)
Chroniktypen
Hier verlinken Sie Ihre Chronik unter der passenden Rubrik. Eine „gewöhnliche“ Ortschronik unter dem Punkt allgemeine Chroniken, die Chronik der 300 Jahre alten Molkerei Meier in Xwischhagen verlinken Sie unter der Rubrik Betriebschroniken.
Ortsübergreifende Sachsystematik
Während die Chronik der Molkerei Meier eine eigene Chronik ist, kann es auch vorkommen, dass innerhalb der allgemeinen Ortschronik Seiten zu bestimmten Themen vorkommen. So haben Sie vielleicht in der Chronik von Xwischhagen eine Seite zu allen vier Molkereien des Ortes erstellt. Diese verlinken Sie hier in der Sachsystematik. Sollte sich jemand generell für Molkereien in M-V interessieren, wird er hier fündig. Gegebenenfalls müssen Sie für Ihr Thema erst noch eine Rubrik anlegen.
Verlinkung der Orte in der interaktiven Karte
Karte von MV inklusive Verlinkung zu den bereits erfassten Orten
Wenn Sie die Ortskoordinaten in der Info-Box oben auf der Ortsseite (auch Steckbrief des Ortes genannt) in der vorgegebenen Form eingeben, erscheint Ihr Ort (nach ca. 1/2 Stunde) automatisch auf der Karte, Sie brauchen weiter nichts zu tun.
Wie Sie die Angaben im Steckbrief / der Info-Box machen müssen, erfahren Sie hier: Leitfaden „Aufbau der Artikel“.
[Achtung! Dieser Zugang ist im Aufbau begriffen. Es werden nur Orte, die mit gültig angegebenen Ortskoordinaten erfasst wurden, angezeigt!]
Änderungen an bestehenden Artikeln
Änderungen an eigenen Artikeln
Es wird immer wieder vorkommen, dass Sie in einem bestehenden Artikel etwas verändern möchten. Das ist jederzeit möglich. Sie können im Prinzip sowohl Ihren eigenen wie auch die Artikel anderer bearbeiten, wenn Ihnen dort Fehler auffallen oder Sie zusätzliche Informationen haben.
Aber: An fremden Artikeln sollten Sie nur dann etwas ändern, wenn dieser Artikel verwaist ist, sich also kein Autor mehr darum kümmert.
Um einen Artikel zu bearbeiten, melden Sie sich zunächst an. Dann klicken Sie am oberen Rand auf den Reiter Bearbeiten. Alternativ können Sie auch den zu ändernden Abschnitt direkt aufsuchen und auf Bearbeiten rechts neben der Abschnitts-Überschrift klicken. Im Schreibfenster erscheint dann nur der Code des betreffenden Absatzes.
Hinweis: Sie müssen im Portal angemeldet sein, um Artikel bearbeiten zu können.
Änderungen dokumentieren
Unterhalb des Schreibfensters sehen Sie eine Zeile, in die Sie eine Zusammenfassung schreiben können (und sollen). Hier sollten Sie unbedingt dokumentieren, was Sie geändert haben.
Das ist wichtig, damit ein Leser, der eine frühere Version Ihres Artikels kennt, sofort sieht, was sich geändert hat.
Unter dem Reiter Versionsgeschichte werden die zusammengefassten Änderungen zu jeder Version der Seite aufgeführt.
In der Versionsgeschichte können Sie erkennen, wer wann was an einem Artikel geändert hat und bei Bedarf Fragen oder Anmerkungen dazu an den Autor schicken oder mit ihm auf der Diskussionsseite darüber diskutieren.
Änderungen an fremden Artikeln
Wie schon gesagt, sollten Sie an fremden Artikeln nur dann etwas ändern, wenn dieser Artikel verwaist ist, sich also kein Autor mehr darum kümmert. Wenn Sie zu einem Artikel einen Hinweis, eine Kritik oder eine Ergänzung haben, nutzen Sie die Diskussionsseite, die Sie über den Reiter oben links erreichen. Hinterlassen Sie hier einen entsprechenden Kommentar. Der Autor der Chronik kann diesen dann lesen, sich seine Gedanken dazu machen und dem Hinweis folgen oder nicht.
Bestehen zwischen zwei Autoren unterschiedliche Auffassungen zu einem Punkt, können Sie die Diskussionsseite nutzen, um darüber zu debattieren. Was für alle Beteiligten neue Erkenntnisse bringen kann.
Und bitte immer höflich bleiben!
Schreiben und Formatieren
Der Code: Was sehen Sie im Bearbeitungsfenster?
Sie möchten einen Artikel bearbeiten, zum Beispiel möchten Sie den über den zeitlichen Index ändern. (Tun Sie das bitte nicht, das ist nur ein Beispiel!) Auf dem Bilschirm sehen Sie das:
- Reformation und Nachreformationszeit (1517 bis 1648)
- Xwischhagen (1500 bis 1653)
- Bis zur napoleonischen Zeit (bis 1813)
- Bis zur Reichseinigung (bis 1871)
- Xwischhagen (1653 bis 1871)
Nun klicken Sie auf Bearbeiten neben der Absatz-Überschrift und sehen nun das Fenster vor sich, in dem Sie Ihren Text bearbeiten können. Wenn Sie noch nie mit einem Wiki gearbeitet haben, sind Sie vielleicht verwirrt, weil Sie jetzt das vor sich sehen:
*'''Reformation und Nachreformationszeit (1517 bis 1648)''' ** Xwischhagen (1500 bis 1653) *'''Bis zur napoleonischen Zeit (bis 1813)''' *'''Bis zur Reichseinigung (bis 1871)''' ** Xwischhagen (1653 bis 1871)
Sie erkennen zwar auch den Text von vorher, aber es wimmelt nun von Sternchen und Hochkommas, die in der normalen Ansicht des Textes nicht zu sehen sind. Diese Zeichen sind nicht für den Leser gedacht, sondern ein Code für den Browser (Firefox, Opera, InternetExplorer usw.). Der versteht diesen Code. Er weiß, wenn er auf drei Hochkommas trifft, ist der von diesen eingeschlossene Text fett darzustellen. Ein Sternchen am Zeilenanfang sagt dem Browser, dass er es hier mit einer nicht nummerierten Liste zu tun hat und dass er die Zeilen einrücken und mit einem Punkt als Aufzählungssymbol versehen muss. Dergleichen Code gibt es noch mehr. Aber keine Sorge, Sie müssen das nicht alles kennen und auswendig lernen – siehe nächster Abschnitt.
Der Code: Kopieren vorhandener Strukturen
Sie können diesen Code (siehe vorheriger Abschnitt) natürlich von Hand eingeben, Sie müssen das aber nicht.
Für einfache Formatierungen wie fett oder kursiv können Sie auch die Schaltflächen oben links über dem Bearbeitungs-Fenster verwenden.
Für kompliziertere Formatierungen wie Tabellen ist der einfachste Weg, Sie suchen sich einen Artikel, in dem das, was Sie brauchen, verwendet wird, und kopieren sich den Code heraus, fügen ihn in Ihren eigenen Artikel ein und füllen ihn mit Ihren eigenen Inhalten.
Sie sind bspw. der Ortschronist von Ywischtorf, Ihre Chronik beginnt erst 1752 und Sie möchten folgende Liste anlegen:
- Reformation und Nachreformationszeit (1517 bis 1648)
- Bis zur napoleonischen Zeit (bis 1813)
- Ywischtorf (1752 bis 1813)
- Bis zur Reichseinigung (bis 1871)
- Ywischtorf (bis 1871)
Sie kopieren also zunächst bspw. den oben gezeigten Listen-Code aus dem Artikel zu Xwischhagen:
*'''Reformation und Nachreformationszeit (1517 bis 1648)''' ** Xwischhagen (1500 bis 1653) *'''Bis zur napoleonischen Zeit (bis 1813)''' *'''Bis zur Reichseinigung (bis 1871)''' ** Xwischhagen (1653 bis 1871)
Dann ersetzen Sie den Ortsnamen Xwischhagen durch Ywischtorf und müssen noch die Jahreszahlen anpassen. Die Epoche Reformation und Nachreformationszeit haben Sie nicht, diese Zeile können Sie also löschen. Dafür müssen Sie eine analog aufgebaute Zeile in der Epoche Bis zur napoleonischen Zeit (bis 1813) einfügen und die Jahreszahlen anpassen. Ihr Code sieht dann so aus:
*'''Reformation und Nachreformationszeit (1517 bis 1648)''' *'''Bis zur napoleonischen Zeit (bis 1813)''' **Ywischtorf (1752 bis 1813) *'''Bis zur Reichseinigung (bis 1871)''' ** Ywischtorf (bis 1871)
Aber dabei darauf achten, dass in dem fremden Artikel dabei nicht unbeabsichtigt etwas verändert wird!
Für Tabellen und so genannte Definitionslisten finden Sie weiter unten auch eine Vorlage.
Fließtext und Überschriften
Fließtext
Den normalen Fließtext schreiben Sie einfach per Tastatur oder kopieren ihn aus einer anderen Datei in das Schreibfeld. Aber: Formatierungen wie fett oder kursiv gehen beim Kopieren verloren und müssen neu angebracht werden.
Das geht auf zweierlei Arten:
1) Sie markieren den fett zu setzenden Text und klicken oben über dem Schreibfeld auf den Button F ganz links. Wenn Sie das getan haben, sehen Sie dass der fette Text nun rechts und links von drei einfachen Gänsefüßchen eingerahmt ist:
'''fett'''
Diese sehen Sie im gespeicherten Artikel nicht mehr. Sie dienen lediglich dem Browser als Code, damit er weiß, dass dieser Text fett dargestellt werden soll. Deshalb können Sie auch
2) die Gänsefüßchen von Hand einfügen, auch dann wird der Text fett dargestellt.
Entsprechend bewirken zwei Gänsefüßchen rechts und links eine Kursivstellung des Textes:
''kursiv''
ergibt: kursiv
Überschriften
Überschriften sind hierarchisch geordnet. Es gibt die Hauptüberschrift – das ist der Titel der Seite. Dieser wird automatisch angelegt, wenn die Seite erstellt wird. Erstellt man zum Beispiel die Seite zu Xwischhagen, steht dort dann oben Xwischhagen als Hauptüberschrift oder auch Überschrift 1. Grades.
Unterüberschriften sind entsprechend Überschriften 2. Grades, Unterunterüberschriften sind Überschriften 3. Grades usw.
Man formatiert Überschriften mithilfe von Gleichheitszeichen, die vor und hinter die jeweilige Überschrift gesetzt werden.
2 Gleichheitszeichen erzeugen eine Überschrift 2. Grades, 3 Gleichheitszeichen eine Überschrift 3. Grades usw.
==Überschrift 2. Grades==
===Überschrift 3. Grades===
====Überschrift 4. Grades====
Weitere Formatierungen wie fett oder kursiv sind überflüssig, die Anzahl Gleichheitszeichen sagt dem Browser, wie er die Überschrift formatieren soll. Auf die Weise sehen sie auf allen Seiten gleich aus und sind sofort zu erkennen.
Andersherum dürfen Überschriften nicht auf andere Weise formatiert werden (z. B. indem sie nur fett gesetzt werden), denn dann verliert man einen weiteren Vorteil der Überschriftenformatierung: Die über Gleichheitszeichen formatierten Überschriften werden automatisch ins Inhaltsverzeichnis, das oben auf der Seite steht, übernommen.
Wichtig: Weil der Seitentitel eine Überschrift 1. Grades ist (entspricht der Formatierung mit einem Gleichheitszeichen), beginnt man immer mit einer Überschrift 2. Grades. Überschriften 1. Grades dürfen innerhalb des Artikels nicht vorkommen!
Wichtig: In Überschriften werden keine internen oder externen Links direkt eingebunden. Für Links bitte eigene Unterpunkte verwenden. Siehe auch Links.
Links
Einen Link können Sie ebenfalls erzeugen, indem Sie sich den entsprechenden Button aus der Leiste über dem Schreibfeld suchen oder Sie geben den Code von Hand ein.
Dabei müssen Sie unterscheiden zwischen einem externen Link, der auf eine andere Internetseite verweist, oder einem internen Dateilink, der auf eine Datei (einen Artikel oder ein Bild) innerhalb des Chronikenportals verweist.
Externe Links sind von einer einfachen eckigen Klammer eingeschlossen, interne von einer doppelten eckigen Klammer.
Dabei steht links der eigentliche Link und rechts davon die Bezeichnung des Links, wie er im Text erscheinen soll. (Nicht immer ist der eigentliche Link eine für menschliche Leser verständliche Bezeichnung).
Beispiel für einen externen Link: Der Code
[http://openstreetmap.de/ das freie Kartenprojekt Openstreetmap]
sieht im Artikel für den Leser so aus:
das freie Kartenprojekt Openstreetmap
Beispiel für einen internen Link:
Der Code
[[Hauptseite]]
sieht im Artikel für den Leser so aus:
Beispiele und Muster
Hier finden Sie Muster für bestimmte Textelemente. Klicken Sie auf Bearbeiten, in dem sich öffnenden Fenster sehen Sie den Code bspw. zur Tabelle. Kopieren Sie ihn aus dem Fenster in Ihren Artikel und füllen Sie ihn mit Ihren Inhalten.
Muster: Tabelle
| Ueberschrift 1 | Ueberschrift 2 | Ueberschrift 3 | Ueberschrift 4 |
|---|---|---|---|
| Spalte 1 Zeile 1 | Spalte 2 Zeile 1 | Spalte 3 Zeile 1 | Spalte 4 Zeile 1 |
| Spalte 1 Zeile 2 | Spalte 2 Zeile 2 | Spalte 3 Zeile 2 | Spalte 4 Zeile 2 |
| Spalte 1 Zeile 3 | Spalte 2 Zeile 3 | Spalte 3 Zeile 3 | Spalte 4 Zeile 3 |
| Spalte 1 Zeile 4 | Spalte 2 Zeile 4 | Spalte 3 Zeile 4 | Spalte 4 Zeile 4 |
Muster: Definitionsliste
Definitionslisten sind nützlich, wenn man eine Liste von Dingen hat und diesen Dingen eine Erläuterung zufügen will.
- Punkt 1
- Text zu Punkt 1
- Punkt 2
- Text zu Punkt 2
- Punkt 3
- Text zu Punkt 3
Dokumente aus LibreOffice übernehmen
Für Nutzer, die mit dem freien Textverarbeitungsprogramm LibreOffice arbeiten, gibt es die Möglichkeit, über eine Extension zu LibreOffice Office-Dokumente in das Format der Portal-Artikel umzuwandeln (WikiMedia-Format):
Sonderzeichen
Vor allem bei alten Einheiten zur Fläche (Quadratrute) oder Währungen u. Ä. hat man es mit einer Vielzahl von Sonderzeichen zu tun. Eine schöne Übersicht über historische Einheitensymbole bietet die Denkmalschmiede in dem hier verlinkten pdf.
Leider sind derzeit nur wenige dieser Zeichen als Computerschrift verfügbar. Darstellungsmöglichkeiten der für Ortschroniken wichtigsten dieser Zeichen sind hier aufgelistet. Möchten Sie eines davon verwenden, geben Sie den angegebenen Quellcode in Ihren Text ein.
Hinweis: Die Semikolons gehören mit zum Code!
| Größe | Einheitensymbol | einzugebender Code |
|---|---|---|
| Pfennig | ₰ | ₰
|
| Pfund | ℔ | ℔
|
| Mark | ℳ | ℳ
|
| Reichsmark | ℛℳ | ℛℳ
|
| Quadratrute | □ℜ | □ℜ
|
Hinweis für Zeichen-Fachleute: Das Zeichen für Quadratrute ist eine Eigenschöpfung aus dem ungefüllten Quadrat und dem mathematischen Zeichen für real.
Bilder
Die meisten Chronisten werden ihre Chroniken durch Bilder ergänzen wollen. Bilder sind in den Artikeln nicht direkt enthalten, sondern sie stehen an einem separaten Ort im Portal und von den Artikeln wird auf die Bilder verlinkt. So ist es möglich, dass bspw. Karten oder Porträts bekannter Persönlichkeiten von mehreren Chroniken genutzt werden können, ohne dass jedes Bild mehrfach hochgeladen werden muss.
Bilder hochladen
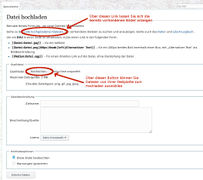
Bevor Sie also ein Bild in Ihren Artikel einbauen, müssen Sie sicher sein, dass das Bild auch im Portal steht. Dazu klicken Sie links am Rand auf „Datei hochladen“. Auf dem Bildschirm erscheint dann das Formular zum Hochladen von Dateien, gemeint sind im Wesentlichen Bilddateien.
Sie können sich über den Link im ersten Absatz Liste hochgeladener Dateien eine Liste aller bereits vorhandenen Bilder anzeigen lassen (siehe Abbildung 1). Wenn Sie Ihr Wunschbild noch nicht darin finden, müssen Sie es aus Ihrem Fundus erst ins Portal hochladen. Das geht in folgende Schritten:
- Datei auswählen
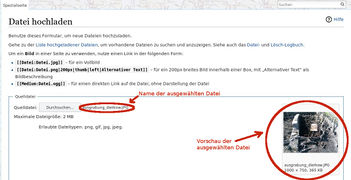
- Auf Durchsuchen klicken (siehe Abbildung 1). Ihr Dateimanager öffnet sich und Sie können auf Ihrer Festplatte das gewünschte Bild suchen und auswählen. Im abgebildeten Beispiel wurde die Datei ausgrabung_dierkow.JPG auf der eigenen Festplatte ausgewählt. Im Formular steht nun neben dem Button Durchsuchen der Dateiname, zudem wird das ausgesuchte Bild in einer Vorschau angezeigt (siehe Abbildung 2).
- Zielnamen angeben
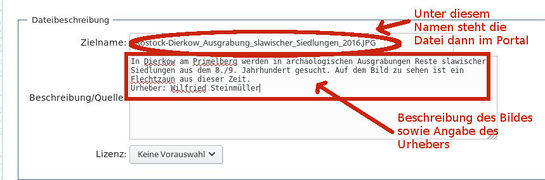
- Auf Ihrer Festplatte hat die Datei natürlich bereits einen Namen – im Beispiel ist das ausgrabung_dierkow.JPG. Im Portal kann die Datei aber auch unter einem anderen Namen abgespeichert werden. Das ist sinnvoll, weil der Name, den die Datei auf Ihrer Festplatte hat, nicht immer den Richtlinien zur Dateibenennung im Portal entsprechen (siehe Leitfaden „Aufbau der Artikel“). Unter Zielname geben Sie daher den Namen an, den die Bilddatei im Portal haben soll (siehe Abbildung 3). Achtung: bedenken Sie, dass in vielen Orten ähnliche Bilder entstehen, benennen Sie Ihr Bild eindeutig, stellen Sie den Ortsnamen für eine eindeutige Zuordnung voran. Dateinamen wie Bild_3.jpeg sind nichtssagend und mehrdeutig.
- Beschreibung des Bildes
- Unter Beschreibung/Quelle das Bild beschreiben sowie ggf. den Urheber nennen (siehe Abbildung 3).
- Datei hochladen
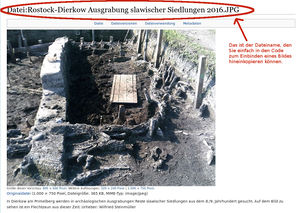
- auf Datei hochladen am Ende des Formulars klicken. Nun wird die Datei hochgeladen, das dauert einen Moment. Nach dem Hochladen öffnet sich die Seite, die Ihnen das hochgeladene Bild anzeigt (siehe Abbildung 4).
Neben den gängigen Bildformaten wie JPEG und PNG, können Sie auch PDF-Dokumente bis zu einer Größe von 64MB hochladen.
Bilder in Artikel einfügen
Das Standard-Vorgehen ausführlich
Um nun das Bild in Ihren Artikel einzubauen, müssen Sie einen Link auf die Bilddatei erstellen und ggf. diesem noch Anweisungen hinzufügen, wie das Bild erscheinen soll. Ein Bild in der Standardformatierung
- erscheint als Vorschaubild
- steht am rechten Rand
- mit Bildunterschrift
- wird links vom Text umflossen
- hat einen Rahmen und
- wird beim Draufklicken vergrößert dargestellt.
Das erreichen Sie, wenn Sie in Ihren Text folgenden Code schreiben:
[[Datei:Dateiname.Dateiendung|thumb|Bildunterschrift]]
Im Prinzip können Sie den Parameter thumb auch weglassen, dann wird das Bild in Originalgröße dargestellt. In den weitaus meisten Fällen wird das jedoch zu groß sein. Deshalb ist die Verwendung von thumb vorzuziehen. Statt thumb können Sie auch mini schreiben, das hat denselben Effekt.
Dateiname
Für Dateiname.Dateiendung setzen Sie den Namen ein, den Ihre Bilddatei im Portal hat. Als Sie das Bild hochgeladen hatten, wurde es Ihnen angezeigt, in einer Vorschau mit allen möglichen Informationen zum Bild (siehe Abbildung 4).
Dieselbe Info-Seite zum Bild bekommen Sie angezeigt, wenn Sie in der Liste aller bereits hochgeladenen Dateien ein Bild heraussuchen und anklicken.
Unter anderem steht oben über dem Vorschaubild „Datei:“ und dahinter der volle Dateiname. In unserem Beispiel steht also da:
Datei:Rostock-Dierkow Ausgrabung slawischer Siedlungen 2016.JPG
Diesen Text können Sie nun mit der Maus markieren, kopieren und in die doppelten eckigen Klammern einfügen (siehe Abbildung 4).
Sie haben dann stehen
[[Datei:Rostock-Dierkow Ausgrabung slawischer Siedlungen 2016.JPG]]
|thumb
Nun fügen Sie hinter den Dateinamen einen senkrechten Strich ein (die senkrechten Striche geben Sie über gleichzeitiges Drücken der Alt-Gr-Taste und der >/<-Taste ein), die senkrechten Striche trennen die einzelnen Angaben. Dann schreiben Sie thumb dahinter. Mit thumb sagen Sie dem Browser, dass er das Bild als verkleinertes Vorschaubild darstellen soll.
Bildunterschrift
Nun fehlt nur noch die Bildunterschrift. Diese grenzen Sie wieder durch einen senkrechten Strich von dem vorherigen Eintrag ab. Im Beispiel wurde der Beschreibungstext aus der Bilddatei genommen, man kann aber natürlich auch etwas anderes schreiben. Geben Sie hier auch die Quelle des Bildes an.
[[Datei:Rostock-Dierkow Ausgrabung slawischer Siedlungen 2016.JPG|thumb|In Dierkow am Primelberg werden in archäologischen Ausgrabungen Reste slawischer Siedlungen aus dem 8./9. Jahrhundert gesucht. Auf dem Bild zu sehen ist ein Flechtzaun aus dieser Zeit.]]
Das Ergebnis sehen Sie am rechten Rand des Textes.
Vor allem, wenn Sie Bilder anders positionieren wollen oder mehrere Bilder in einer Reihe nebeneinander haben wollen, sollten Sie sich einen Artikel suchen, in dem das Gewünschte verwirklicht wurde. Klicken Sie im entsprechenden Abschnitt des fremden Artikels auf Bearbeiten neben der Überschrift und Sie bekommen den Abschnitt im Schreibfenster angezeigt. Suchen Sie nun den Teil im Code, der das oder die Bilder darstellt und kopieren Sie ihn. Fügen Sie ihn dann in Ihren eigenen Text ein und ersetzen Sie den fremden Dateinamen und die Bildunterschrift durch ihre eigenen Angaben.
Im Laufe der Zeit werden Sie ein Gefühl dafür bekommen, wie der Aufbau der Bild-Links ist. Probieren Sie ruhig mal etwas aus (in Ihren eigenen Texten!), Sie können alles wieder ändern.
Hinweis: Wenn Sie Bilder aus dem vorhandenen Pool verwenden, also Bilder anderer Autoren, lesen Sie aufmerksam in der Beschreibung der Bilder, ob ggf. Angaben zum Urheber gemacht werden müssen, und beachten Sie diese Vorgaben unbedingt!
Feste Breiten oder Höhen angeben
Mit der oben beschriebenen Vorgehensweise (Angabe von bdquo;thumb“) wird das Vorschaubild mit einer Breite von 220px dargestellt, die Höhe wird aus dem Seitenverhältnis berechnet.
Man kann auch eine andere, feste Breite oder Höhe angeben. Eine feste Breite gibt man in Pixeln an:
[[Datei:Rostock-Dierkow Ausgrabung slawischer Siedlungen 2016.JPG|thumb|100px|In Dierkow am Primelberg werden in archäologischen Ausgrabungen Reste slawischer Siedlungen aus dem 8./9. Jahrhundert gesucht. Auf dem Bild zu sehen ist ein Flechtzaun aus dieser Zeit.]]
Möchte man die Höhe festlegen, setzt man vor die Pixel-Anzahl noch ein x:
[[Datei:Rostock-Dierkow Ausgrabung slawischer Siedlungen 2016.JPG|thumb|x100px|In Dierkow am Primelberg werden in archäologischen Ausgrabungen Reste slawischer Siedlungen aus dem 8./9. Jahrhundert gesucht. Auf dem Bild zu sehen ist ein Flechtzaun aus dieser Zeit.]]
Die jeweils andere Größe (Höhe bzw. Breite) wird aus dem Seitenverhältnis des Bildes berechnet.
Bilder im Hochformat – der Parameter hochkant
Da ohne weiter Angabe ein Bild mit 220 Pixeln Breite dargestellt wird, wird ein Bild im Hochformat vergleichsweise groß. Das kann man verhindern, indem man noch den Parameter hochkant zufügt. Dadurch wird die Breite des Bildes auf 3/4 reduziert.
[[Datei:Anklam Steintor Grafik.jpg|thumb|hochkant|Steintor in Anklam als Beispiel für ein Bild im Hochformat]]
Das sieht dann so aus:
Möchte man das Bild noch kleiner darstellen, muss man dem Parameter noch den gewünschten Faktor zuweisen. Der Standardwert ist wie gesagt 3/4 oder 0,75; man könnte also bspw. den Parameter auf 0.3 setzen:
[[Datei:Anklam Steintor Grafik.jpg|thumb|hochkant=0,3|Steintor in Anklam als Beispiel für ein Bild im Hochformat]]
Wichtig: Beim Zuweisen des Parameterwertes muss statt des im Deutschen übliche Dezimalkommas der im Englischen gebräuchliche Dezimalpunkt gesetzt werden, also 0.3 statt 0,3.
Man kann den Parameter hochkant auch zum Vergrößern von Bildern nutzen, wenn bspw. bei einem Panoramabild die Standardeinstellung von 220 Pixeln zu einer sehr geringen Höhe des Bildes führen würde. Dann muss der Faktor größer als 1 sein.
Bilder links vom Text anordnen
Standardmäßig erscheint das Bild am rechten Rand und wird von dem Text umflossen, der im Quelltext nach ihm steht. Möchten Sie das Bild am linken Rand anordnen, müssen Sie im Code links ergänzen:
[[Datei:Rostock-Dierkow Ausgrabung slawischer Siedlungen 2016.JPG|thumb|links|In Dierkow am Primelberg werden in archäologischen Ausgrabungen Reste slawischer Siedlungen aus dem 8./9. Jahrhundert gesucht. Auf dem Bild zu sehen ist ein Flechtzaun aus dieser Zeit.]]
Das Ergebnis sehen Sie am linken Rand des Textes.
Mehrere Bilder nebeneinander anordnen
Möchte man mehrere Bilder nebeneinander darstellen, geht das am Besten als Bildergalerie. Um eine Galerie zu erstellen, listen Sie alle gewünschten Bilddateien auf. Sollen die Bilder Bildunterschriften haben, setzen Sie hinter den Dateinamen einen senkrechten Strich und dahinter wiederum die Bildunterschrift. Vor diese Liste schreiben Sie
<gallery>
, dahinter
</gallery>
. Damit haben Sie so etwas:
<gallery> Datei:Moenchhagen Karte Schmettau 1786.jpeg|Mönchhagen auf der schmettauschen Karte von 1786 Datei:Moenchhagen Karte Messtischblatt 1888.jpeg|Mönchhagen auf dem Messtischblatt von 1888 Karte aktuell.jpeg|Karte von 2015, aus dem OpenSource-Kartenprojekt openstreetmap. </gallery>
Im Artikel sieht der Nutzer dies:
Sie können die Bilder auch ohne Rahmen darstellen, dazu müssen Sie hinter gallery setzen: mode="nolines":
<gallery mode="nolines">
Dann erscheint dies:
Wenn Sie schreiben mode="packed", bleiben die Rahmen, die Galerie wird zentriert und alle Bilder mit derselben Höhe dargestellt, was sinnvoll sein kann, wenn Hochformat- und Querformat-Bilder in einer Reihe dargestellt werden sollen:
<gallery mode="packed">
Sie können auch die Breite oder die Höhe der Bilder vorgeben, allerdings nur für alle Bilder der Galerie zusammen. Das tun Sie über das Attribut widths nach gallery bzw. heights. Setzt man z.B. die Breite auf 300 Pixel fest:
<gallery widths="300px">
sieht die obige Galerie so aus:
Das breiteste Bild bestimmt den Maßstab, die schmaleren werden entsprechend skaliert. Analog funktioniert es für die Höhe:
<gallery heights="200px">
Da die jeweils andere Größe den Standardwert behält (im zweiten Beispiel also die Breite 220 Pixel), ist die Darstellung der Beispielgalerie mit einer Höhe von 200 px nicht sehr sinnvoll. Legen wir also neben der Höhe auch die Breite fest:
<gallery widths="400px" heights="200px">
Sie müssen hier ein bisschen experimentieren, welche Angaben Ihre Bilder gut aussehen lassen. Denken Sie auch daran, dass Nutzer mit einem kleinen Bildschirm die Bilder u.U. nicht mehr alle nebeneinander sehen, wenn die Bildbreite zu groß wird, wie im letzten Beispiel. (Wobei es nicht unbedingt ein Problem sein muss, wenn die Galerie sich über zwei Zeilen erstreckt.)
Die Angabe von widths und heights funktioniert übrigens nicht gleichzeitig mit mode="packed".
Wenn das Bild nach unten in den nächsten Abschnitt hineinragt
Wenn ein Bild in einem sehr kurzen Abschnitt steht, kann es passieren, dass das Bild über die nächste Überschrift hinaus in den nächsten Abschnitt hineinragt.
Hier steht jetzt die nächste Überschrift
Und hier kommt der nächste Textabschnitt, der überhaupt nichts mit dem Bild zu tun hat, aber trotzdem daneben steht. Das kann verwirrend für den Leser sein. (Muss es aber natürlich nicht immer.)
Wenn Sie das verhindern wollen, setzen Sie folgende Code-Zeile an die Stelle, nach der die nächste Überschrift folgen soll:
<br clear=all>
Im hier gezeigten Beispiel sieht das dann so aus:
Erst der Code für das Bild:
[[Datei:Rostock-Dierkow Ausgrabung slawischer Siedlungen 2016.JPG|thumb|links|In Dierkow am Primelberg werden in archäologischen Ausgrabungen Reste slawischer Siedlungen aus dem 8./9. Jahrhundert gesucht. Auf dem Bild zu sehen ist ein Flechtzaun aus dieser Zeit.]]
Dann der Text, der neben dem Bild stehen soll:
Wenn ein Bild in einem sehr kurzen Abschnitt steht, kann es passieren, dass das Bild über die nächste Überschrift hinaus in den nächsten Abschnitt hineinragt.
Dann der Befehl, den nächsten Text unter das Bild zu verschieben:
<br clear=all>
Und nun der Abschnitt, der unter dem Bild beginnen soll:
===Hier steht jetzt die nächste Überschrift===
Hier nun noch mal das Ergebnis zur Anschauung:
Wenn das Bild nach unten in den nächsten Abschnitt hineinragt
Wenn ein Bild in einem sehr kurzen Abschnitt steht, kann es passieren, dass das Bild über die nächste Überschrift hinaus in den nächsten Abschnitt hineinragt.
Hier steht jetzt die nächste Überschrift
Kategorien
Sowohl Bilder als auch Artikel können mit Kategorien versehen werden, bzw. sie sollten mit Kategorien versehen werden. Wenn Sie z. B. einen Artikel zur Schule von Dorf x-wischhagen schreiben, sollten Sie diesem die Kategorie Schule geben. Das hat den Vorteil, dass jemand, der speziell zum Thema Schule forscht, sich über die Kategorie alle Seiten auflisten lassen kann, auf denen er Informationen zur Historie von Schulen in M-V findet.
Welche Kategorien gibt es?
Welche Kategorien es gibt, können Sie sich auflisten lassen. Im Menü am linken Rand finden Sie den Eintrag Spezialseiten. Wenn Sie darauf klicken, wird Ihnen eine Seite angezeigt, auf der alle Spezialseiten verzeichnet sind. Im zweiten Abschnitt Seitenlisten gibt es den Eintrag Kategorien. Ein Klick hierauf führt Sie auf eine Seite, die alle vorhandenen Kategorien auflistet.
Wie setzt man die Kategorie in den Artikel?
Man bekommt die Kategorie in den Artikel, indem man ans Ende des Artikels in doppelten eckigen Klammern erst Kategorie mit anschließendem Doppelpunkt schreibt und dann die gewünschte Kategorie dahinter schreibt, im Beispiel also Schule:
[[Kategorie:Schule]]
Man kann natürlich auch mehrere Kategorien vergeben. Soll es im Artikel speziell um das Schulgebäude gehen, könnte man z. B. noch die Kategorie Bauwerke vergeben.
[[Kategorie:Schule]] [[Kategorie:Bauwerke]]
Dann werden die Kategorien am Ende des Artikels getrennt durch senkrechte Striche aufgeführt. Auch hier gilt: Suchen Sie sich, wenn Sie unsicher sind, Seiten heraus, auf denen unten Kategorien aufgelistet werden, und sehen Sie sich den Quelltext der Seite an.